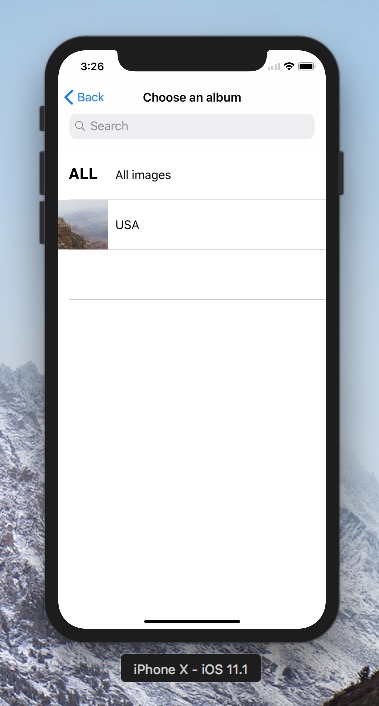
UITableViewのtableHeaderViewにSearchBarをつけて、コンテンツの検索をできるようにするという実装が一般的かと思います。
しかし、従来のこの方法がiPhone XだとSafeArea外に検索窓がはみ出てしまうという事態を引き起こしてしまいます。
この画像はiPhone X対応前のものです。searchBarが画面の左右に広がっており、TableViewをスクロールするとセンサーハウジングに隠れたりします。
この状態ではiPhone X対応とは言えないため、SearchBarがSafeArea内に収まるように修正します。
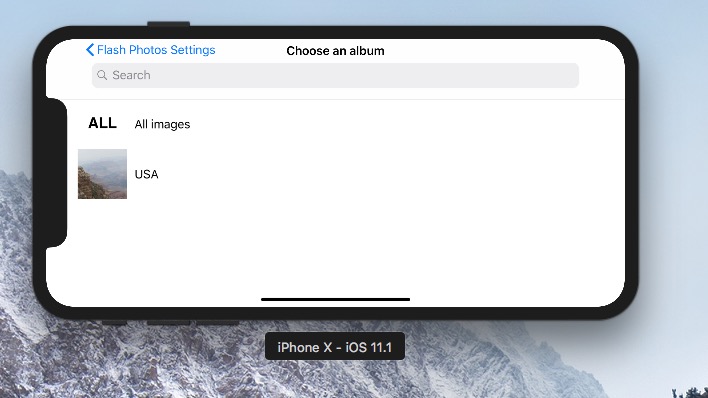
AppleはiOS11以降ではNavigationItemのsearchControllerにsearchControllerを設定するよう推奨している?(出所は不明)ようで、これをすることでsearchBarがNavigationItemとして統合されたUIとなります。
|
1 2 3 4 5 6 7 8 |
//ヘッダーにサーチバーを設定する。 if #available(iOS 11.0, *) { self.navigationItem.searchController = self.searchController self.navigationItem.hidesSearchBarWhenScrolling = false } else { //iOS11以前では従来のテーブルビューにサーチバーを設定。 self.tableView.tableHeaderView = self.searchController.searchBar } |
きちんと検索窓がSafeArea内に収まっています。
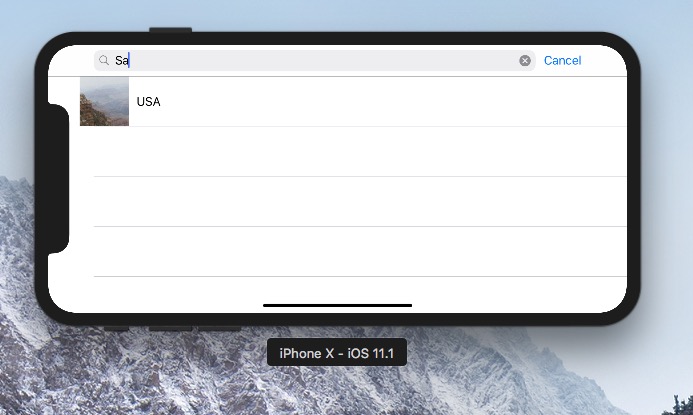
検索中の画像。