よこねっとのアプリであるFlash PhotosはAboutの情報の表示にUIWebViewを使用しています。
UIWebViewを使用してHTMLを表示している理由は、バージョンアップ等によって内容を書き変える際にコードをいじる必要がなく、HTMLファイルのみを編集すれば良いからです。
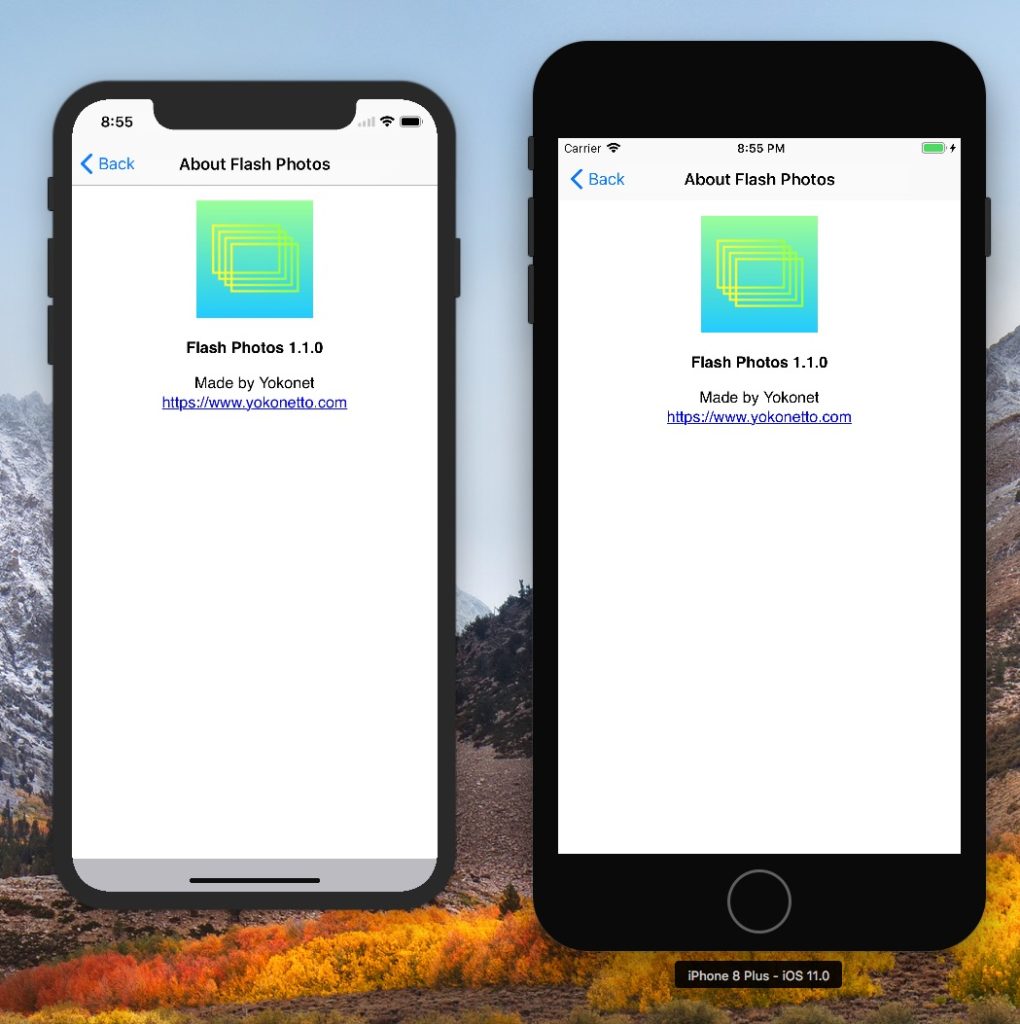
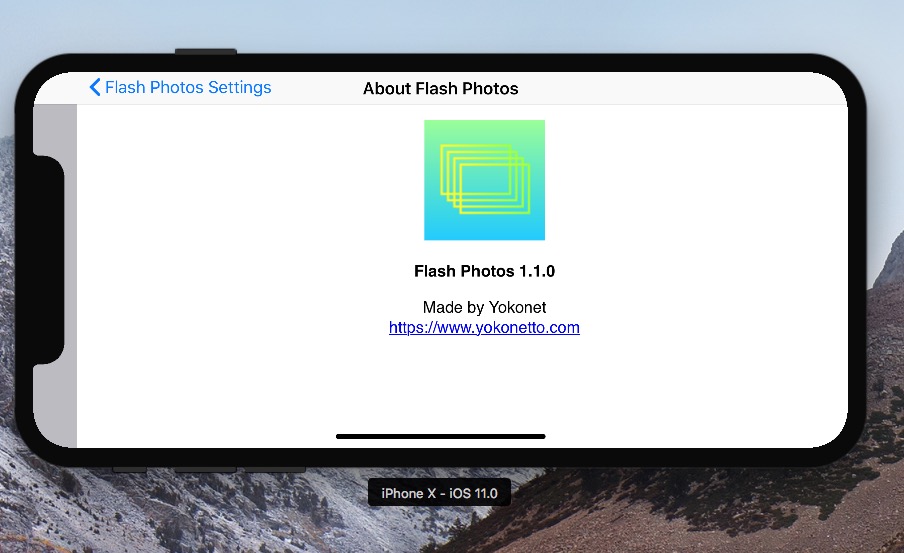
しかし、iPhone Xのシミュレータで動かしたところ、セーフエリア外の部分はグレーになっており、UIWebViewが全画面に表示されないことがわかりました。
縦位置だと下側までUIWebViewが伸びていません。
横表示だとSensor Housing周辺にViewがありません。
このような表示でも使用上は問題はありませんが、見た目が悪く、iPhone XのSafariだとViewが全画面を使用しているので、Flash PhotosのAbout画面も全画面を使用してHTMLを表示するように変更します。
UIWebViewからWKWebViewへの変更
表示がおかしくなる原因はUIWebViewを使用しているためです。UIWebViewはiOS8以降ではWKWebViewを使うように推奨されており、Xcode9では一応使えますがdeprecatedという扱いになっています。
Note
In apps that run in iOS 8 and later, use the WKWebView class instead of using UIWebView. Additionally, consider setting the WKPreferences property javaScriptEnabled to false if you render files that are not supposed to run JavaScript.UIWebView - UIKit | Apple Developer Documentation
https://developer.apple.com/documentation/uikit/uiwebview
WKWebViewのメソッドは似ていますが、WebKitのインポートと、HTML上のリンクのクリック時の挙動を制御するためのコード記述を詳細に行わなければならないという点が異なっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
import UIKit import WebKit class FPAboutThisAppViewController : UIViewController, WKNavigationDelegate { override func viewDidLoad() { super.viewDidLoad() //タイトル設定 self.navigationItem.title = "About Flash Photos" //Viewのサイズ取得 let webViewSize : CGRect = (self.navigationController?.view.frame)! //WKWebView初期化 let aboutThisAppWebView : WKWebView = WKWebView(frame: webViewSize) //navigationDelegateの設定 aboutThisAppWebView.navigationDelegate = self //WebView回転時も画面にWebViewを合わせる aboutThisAppWebView.autoresizingMask = UIViewAutoresizing(rawValue: UIViewAutoresizing.RawValue(UInt8(UIViewAutoresizing.flexibleWidth.rawValue) | UInt8(UIViewAutoresizing.flexibleHeight.rawValue))) //AboutThisApp.htmlへアクセス let fileUrl = Bundle.main.url(forResource: "AboutThisApp", withExtension: "html") //AboutThisApp.htmlへアクセス、読み込み let request : URLRequest = URLRequest.init(url: fileUrl!) aboutThisAppWebView.load(request) //webViewを表示 self.view.addSubview(aboutThisAppWebView) } func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: @escaping (WKNavigationActionPolicy) -> Void) { //リンクが押された時 if navigationAction.navigationType == .linkActivated { //リンク先をSafariで開く UIApplication.shared.openURL(navigationAction.request.url!) //WKWebViewでは開かない decisionHandler(.cancel) } else { //それ以外のケースではWKWebViewでページを開く decisionHandler(.allow) } } } |
上記コードに変更した後の挙動の動画です。iPhoneXの全画面を使用してHTMLが表示されています。