よこねっとのアプリであるFlash Photosは設定画面のテーブルビューのセルにGoogleの広告であるAdMobを埋め込んでいます。
誰にも簡単に使用できる広告であり、多くのアプリに使用されています。
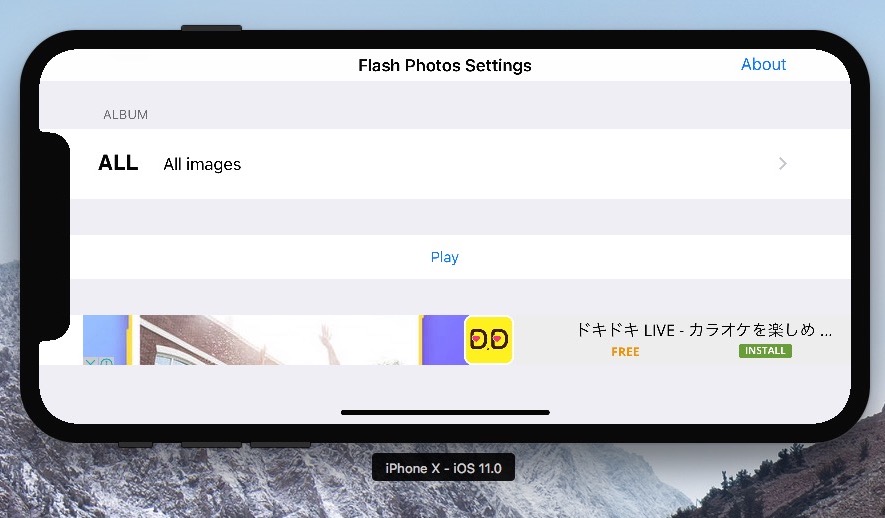
iPhone XのシミュレータでAdMobを表示すると、縦位置では問題なく画面の幅で広告が表示されました。
しかし、横位置だと広告がSafeAreaをはみ出しています。
これは広告自体の長さは画面の横幅と同じなのですが、左側のSafeAreaがViewのRectの始まりとなっており、そのまま右側の方がSafeAreaから突き抜けているためにこのような表示になっています。
したがって画面がどの方向であってもSafeArea内に広告を表示を収めるように修正が必要です。
AdMobのiPhone Xへの対応については以下のページが参考になります。
iPhone X Ad Rendering | AdMob for iOS | Google Developers
https://developers.google.com/admob/ios/x-ad-rendering
Storyboardでの設定に変更
今まではコードでAdMobのViewを作ってセルのViewに貼り付けるという方法で広告を表示していました。
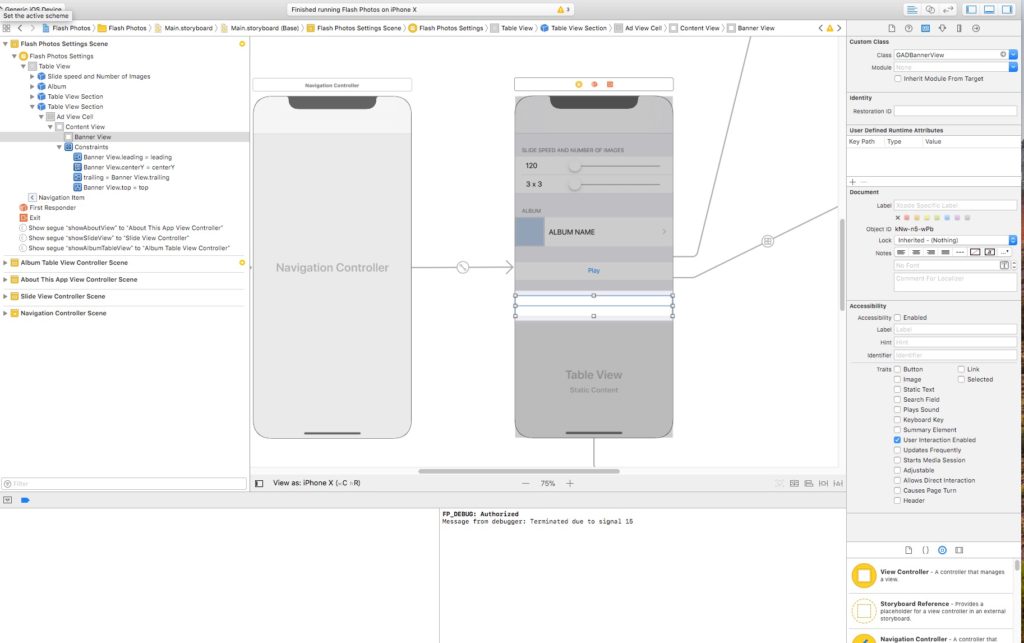
しかし、今回からはStoryboardでGADBannerViewを貼り付けて@IBOutletでコードから制御する方法に変更しました。
UITableViewのセルに広告を配置するには、UIViewをセルの中に配置してClassをGADBannerViewにします。
AutoLayoutのConstraintは以下の4つを追加してセルの大きさに合わせて中央に表示です。
- Banner View.leading = leading
- Banner View.centerY = centerY
- trailing = Banner View.trailing
- Banner View.top = top
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
class FPSettingTableViewController: UITableViewController { @IBOutlet var bannerView : GADBannerView? // 中略 //AdMob func showAd() { // AdMob広告設定 bannerView?.adSize = kGADAdSizeBanner // AdMobで発行された広告ユニットIDを設定(自分のコードを設定) bannerView?.adUnitID = "ca-app-pub-xxxxxxxxxxxxxxxxxxxxxxxxxx" bannerView?.rootViewController = self let gadRequest:GADRequest = GADRequest() bannerView?.load(gadRequest) } } |
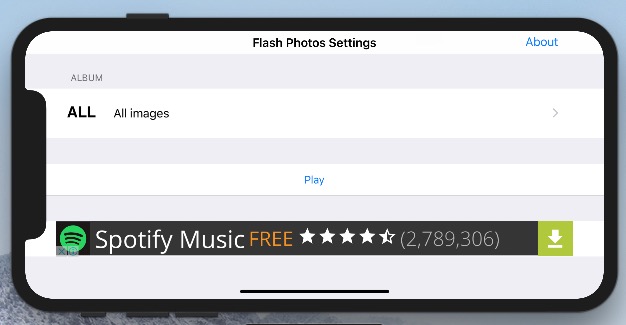
Storyboardとコードの変更後は画面を横位置にしても、SafeAreaの幅で広告が表示されるようになりました。