iPhone Xが発表されて発売まであと少しとなりました。
iPhoneアプリ開発者の方々はiPhone Xの新しいディスプレイへの対応に迫られていることかと思います。
私も自分のアプリをシミュレータで動かしてみたところ、Appleのガイドラインに反するような表示の部分があるため修正中です。
この記事ではAppleのiPhone X対応についてのガイドラインの確認をしていきたいと思います。
記事を書くにあたり、Appleのサイトを参考にしています。
Update Apps for iPhone X - iOS - Apple Developer
https://developer.apple.com/ios/update-apps-for-iphone-x/
目次
iPhone Xのディスプレイについて
iPhone Xのディスプレイはスーパーレティーナディスプレイと呼ばれています。
このディスプレイの解像度は2,436 x 1,125ピクセルで458ppiとなります。iOSアプリ内では812 x 375となり、@3x表示となります。
iPhone X - 仕様 - Apple(日本)
https://www.apple.com/jp/iphone-x/specs/
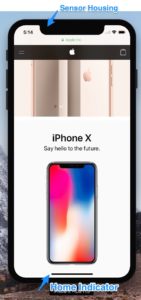
画面上のセンサーハウジング
ディスプレイ内にはカメラ類を並べたパーツであるセンサーハウジング(Sensor Housing、英語圏の俗称でNotch)があります。この部分は表示、コントロールには使用されません。
また、センサーハウジング左右の空いた部分は基本的にステータスバーのステータス表示領域として使用されるため、アプリによって表示やコントロールに使用されることはまずありません。
ただし、静止画や動画をフルスクリーンで表示するようなアプリではこの領域も表示に使用します。
画面下のホームインジケータ
iPhone Xにはホームボタンがないため、代わりにディスプレイ上にスワイプしてホームに戻ることのできるコントロールがあります。これはホームインジケータ(Home Indicator)と呼ばれています。
Home Indicatorは基本的に常に表示されています。そしてアプリの表示やコントロールがホームインジケータと被ってはならないことになっています。
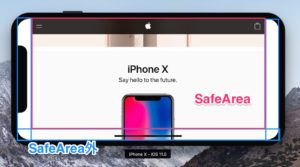
SafeArea
前述のセンサーハウジング周辺に表示するステータスバー領域とホームインジケータを除いたアプリによって表示やコントロールに使用できる領域はSafeAreaと呼ばれます。基本的にこのSafeAreaに収まるようにアプリを開発する必要があります。
iPhone XがPortrait Orientationの時はステータスバー領域とホームインジケータを除いた部分がSafeArea、Landscape Orientationの時はステータスバー領域と同じサイズの画面左右と画面下側のホームインジケータを除いた部分がSafeAreaとなります。
画面の縦横比
iPhone Xの画面の縦横比は従来のiPhoneの16:9とは異なりより縦長になっています。iPhone XだとSareArea内の上下に使用しない領域が出てしまうのはガイドライン違反になります。また画像表示などが縦長になってしまうのもいけません。必ずどのiPhoneでもSafeArea全域を使って正しい縦横比で表示をする必要があります。
ガイドラインを守るために必要なこと
画面上のUIのガイドラインを守るとなると難しそうに思えますが、Xcode9からこのガイドラインに沿ったUIを簡単に実装するための機能が追加されました。
Storyboard上でSafeAreaのガイドを表示することができるので、コントロールを配置できる領域を直感的に把握できます。また既存アプリでも特別な実装をしていない限りはUIをいじらなくてもSafeArea内に自動的にUIが収まるようになっています。
実際に最低限必要となるのはiPhone X用のアプリ起動時のSplash screenの画像とApp Store用の1024x1024のアイコンなります。これを追加してビルドするだけで一応SafeArea全域にUIを表示するアプリになりました。しかし、正しく表示されない画面もあるかもしれないので全ての画面の動作確認は必要です。
Launch imageの追加
何もしない状態で既存アプリをiPhone Xのシミュレータで起動すると、アプリの上下に黒帯が入り、従来のiPhoneの縦横比でアプリが表示されます。
iPhone Xのディスプレイに合わせて表示をさせるためにはLaunch imageの追加が必要となります。
2017年10月17日時点での正式版であるXcode 9.0.1では、縦横対応アプリにおいて適切なLaunch Imageが選択されないというバグがあります。そのためXCode 9.1 betaの使用をお勧めします。
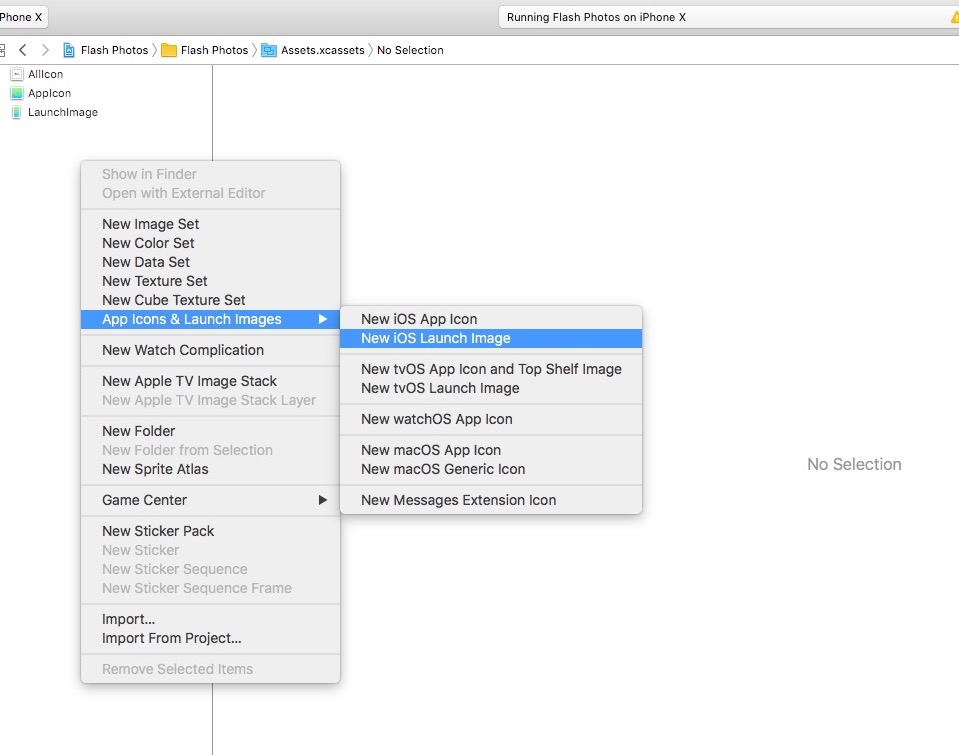
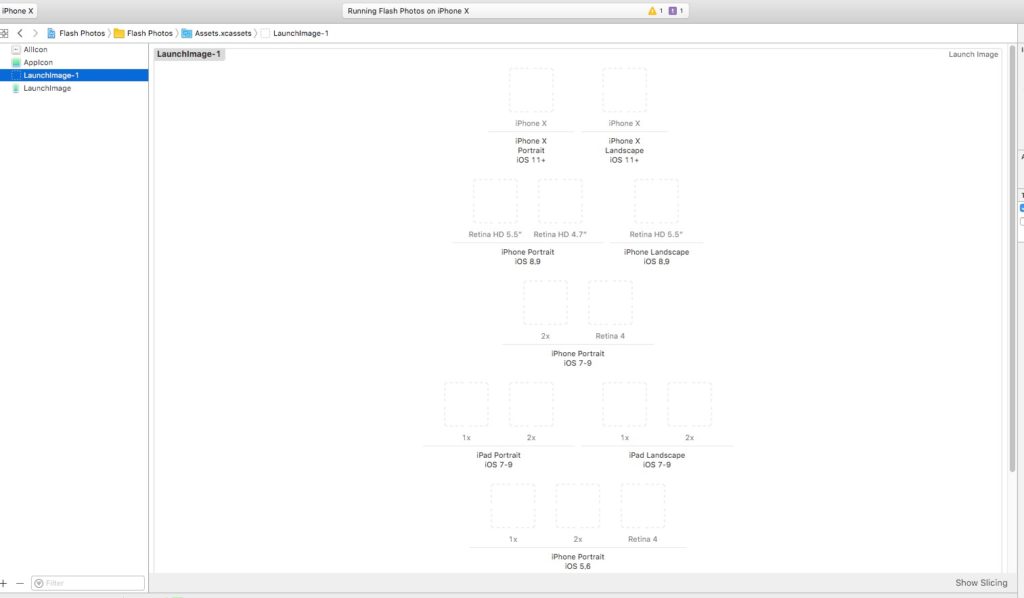
既存アプリの場合はApp Icons & Launch Images > New iOS Launch Imageで新しいLaunch Imageを追加するとiPhone X用の枠があるImage Setが追加されます。
全てのアイコンを入れたら古いLaunchImageのセットは削除して、新しいセットの名前を正しいものに修正します。
これはアプリの動作に直接関係あるものではありませんが、App Store用の1024x1024のアイコンも追加します。
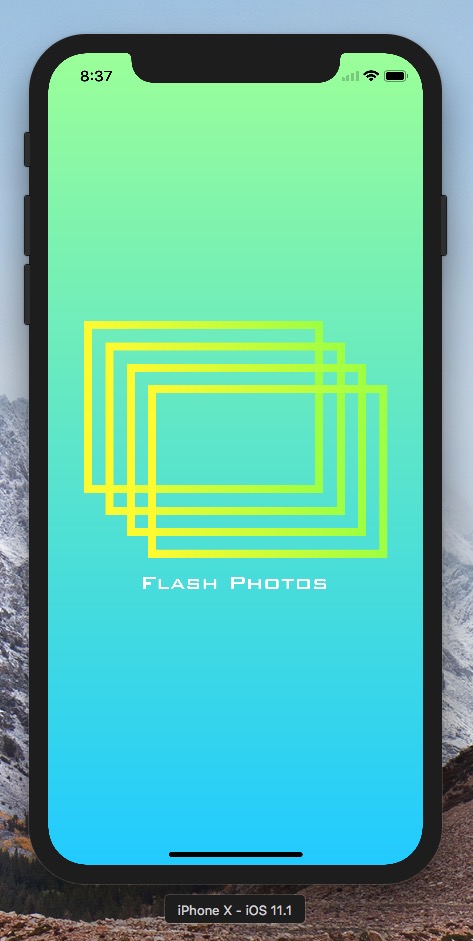
以上の作業の後にビルドしてiPhne Xのシミュレータで起動すると、iPhone Xの全画面を使用してLaunch Imageが表示されます。
また、通常のアプリの画面も基本的にはiPhone Xの画面に合わせて表示が行われるようになります。